- Slice Tool, Slice Select Tool

Slice tool berfungsi Untuk membuat irisan pada image menjadi beberapa bagaian secara otomatis. Teknik ini sangat diperlukan ketika menampilkan beberapa gambar di internet karena sebuah gambar akan dipotong menjadi beberapa bagian sehingga akan lebih cepat ditampilkan.
Pada Slice tool ada dua pilihan:
- Slice tool (yang menciptakan irisan).
- Slice select tool (yang memungkinkan Anda untuk memilih dan memodifikasi irisan yang sudah ada).
Catatan:
- Untuk mengekspor gambar yang terpisah, pilih File> Save for Web dari menu Photoshop. Ketika Anda menyimpan file Anda akan memiliki pilihan untuk menyimpan gambar dan / atau halaman baru HTML mengandung gambar.
- Style : untuk menentukan model slice yang digunakan, ada 3 pilihan slice :
- Normal : untuk membuat slice secara bebas berdasarkan area hasil drag yang anda lakukan.
- Fixed acpect ratio : untuk membuat slice berdasarkan nilai perbandingan ukuran yang anda tentukan.
- Fixed size : untuk membuat slice berdasarkan ukuran yang sudah anda tentukan.
- Width : untuk menentukan ukuran lebar slice.
- Height : untuk menentukan ukuran panjang slice.
- Slices from guides : untuk membuat slice secara otomatis berdasarkan perpotongan guide horisontal dan vertikal yang ada.
- Slice arrangement : untuk mengatur tata urutan slice-slice yang ada
- Bring to front : untuk menempatkan sebuah slice ke urutan paling atas.
- Bring forward : untuk menempatkan sebuah slice ke urutan satu tingkat di atasnya.
- Send backward : untuk menempatkan sebuah slice ke urutan satu tingkat di bawahnya.
- Send to back : untuk menempatkan sebuah slice ke urutan paling bawah.
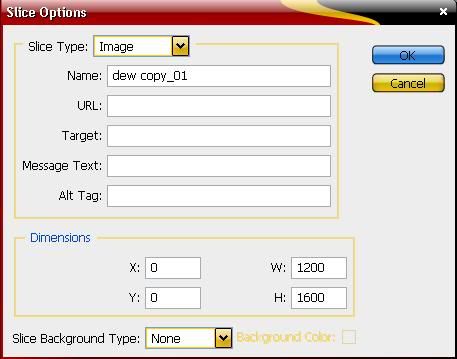
- Slice option : untuk memunculkan kotak dialog pilihan sebuah slice.

- Slice type : untuk menentukan type slice yang diberikan pada susatu area image, terdapat 3 pilihan type slice ; No image, image, dan table.
- Name : untuk menentukan nama slice.
- URL : untuk menentukan URL/Alamat web yang di tuju saat user mengklik area slice.
- Target : untuk menentukan pilihan target halaman web yang di tuju.
- Message text : untuk menentukan text yang akan di munculkan pada status bar browser.
- Alt tag : berfungsi sebagai text pengganti image pada browser jika image gagal di tampilkan
- Dimensions : untuk menentukan ukuran dimensi slice.
- Slice background type : untuk menentukan warna background slice, terdapat 5 pilihan warna: none, matte, white, black, dan other
- Promote to user slice : untuk mengubah slice yang dibuat secara otomatis berdasarkan guide menjadi user slice.
- Contiguous : untuk mengubah area pixel yang berada disekitar area sample yang di drag.
- Find edges : untuk mengubah area pixel yang mempunyai kesamaan warna area sample dengan tetap mempertahankan area ketajamannya.
- Tolerance : untuk menentukan tingkat toleransi nilai warna pixel sample dengan pixel tujuan.
- Anti-alias : untuk tetap mempertahankan kehalusan area pixel tujuan.

salam kenal gan jangan lupa kunjungi juga web kami ya http://obatambevenatauwasir.blogspot.com/
ReplyDelete