Postingan ini tentang bagaimana cara membuat halaman yang berisi daftar isi berdasarkan Label pada Blogspot. Ok, Langsung saja Sob
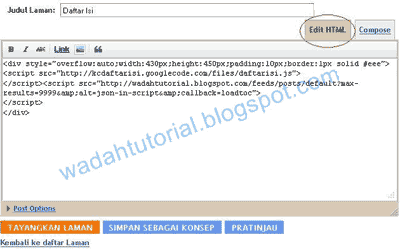
- Login ke blogger Anda, kemudian buat sebuah halaman dengan judul Daftar Isi.
- Kemudian klik pada tab Edit HTML

Copy kode berikut
<div style="overflow:auto;width:480px;height:450px;padding:10px;border:1px solid #eee">Ganti Alamat namablog.com dengan url atau alamat blog Sobat.
<script src="http://post-xml.googlecode.com/files/feeds-labels.js">
</script><script src="http://namablog.com/feeds/posts/default?max-results=9999&alt=json-in-script&callback=loadtoc">
</script>
</div>
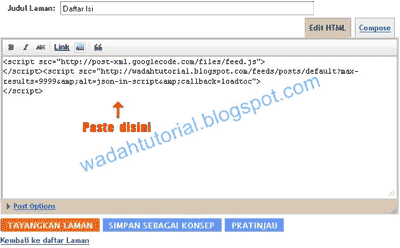
Lalu paste pada area artikel :

- Untuk dapat digunakan sebagai Gadget, Sobat dapat mengatur height dan width yang ditulis dengan warna biru. Untuk tidak menggunakan text area atau scroll hapus tulisan yang saya beri latar hijau.
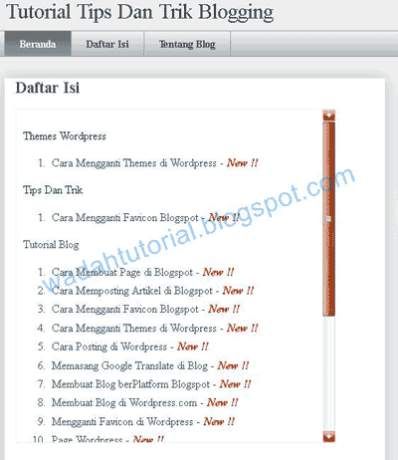
- Klik tombol Preview / Pratinjau untuk melihat hasilnya, jika sudah benar klik Publish Page / Tayangkan Laman. Lalu buka Blog Sobat dan lihat hasilnya.

Sumber : wadahtutorial.blogspot.com.

nice post..sucees for oyu
ReplyDeletethanks buat infonyaa..
ReplyDeleteTerima kasih atas infonya. Sangat bermanfaat.
ReplyDeleteTerus kalau mau tampil di menu navigasi gimana???
ReplyDeleteartikel yang anda berikan sangat membantu sekali dan jangan lupa mampir ke blog saya http://obatambevenatauwasir.blogspot.com/
ReplyDelete